Clientseitig oder serverseitig: Finden Sie den richtigen Ansatz für Ihre Strategie
Die großen Marken führen regelmäßig A/B-Tests durch, um die Online-Experience ihrer Besucher zu personalisieren. Sie wissen, dass diese beiden Methoden essentiell für die Steigerung des Besucherengagement, für die Erhöhung der Conversion Rate und für die Stärkung der Kundenbindung sind.
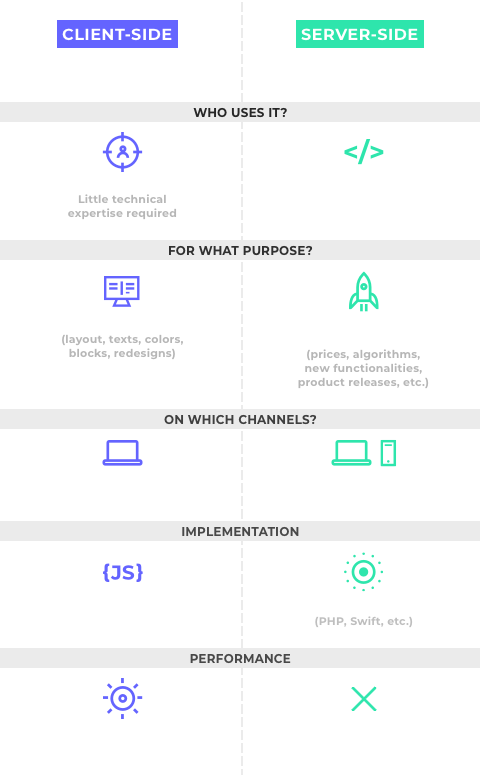
Personalisierungen und Experimente können mit einem dieser beiden technischen Grundansätze durchgeführt werden:
- Der clientseitige Ansatz für Marketing-Teams, welche die User Experience kontinuierlich mit unkomplizierten Tests optimieren möchten.
- Der serverseitige Ansatz für Technik-Teams, die komplexere Tests durchführen und direkt in ihrer Entwickler-Umgebung arbeiten möchten.
Wir erklären hier, welcher Ansatz am besten gewählt werden sollte - abhängig von der Unternehmensstruktur, den internen Ressourcen und der Komplexität der Tests. Mit einem hybriden Ansatz kann beides kombiniert werden. Ein Artikel zum hybriden Ansatz lesen Sie demnächst in unserem Blog.
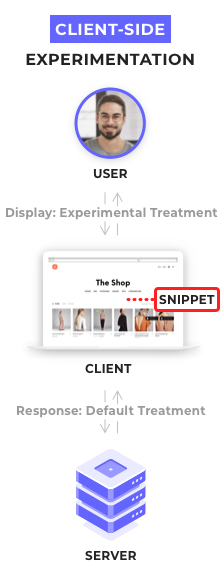
1 Der clientseitige Ansatz: Mehr Flexibilität für Marketing-Teams
Clientseitige A/B-Testing wird am häufigsten angewendet, da es die größte Flexibilität bietet und dabei das gesamte Online-Marketing-Team in die Optimierungsprojekte einbezogen werden kann.
Wie es funktioniert
In einer clientseitigen Struktur werden die Websites direkt im Browser des Besuchers modifiziert. Im Wesentlichen wird der Quellcode der Originalseite vom Server an den Browser des Besuchers weitergeleitet und ein Skript steuert alle Änderungen am Browser (ob Chrome, Firefox, Safari, Opera, usw.) direkt im Hintergrund, um eine Version der modifizierten Seite anzuzeigen.

Welche Art von Experimenten am besten geeignet sind
Mit clientseitigen Tests können Sie sehr schnell Front-End-Tests und Personalisierungen erstellen – zum Beispiel die Platzierung von Texten und CTA-Buttons ändern, die Anordnung von Blöcken ändern oder ein Pop-In hinzufügen.
Man könnte auch komplexere Experimente durchführen:
- Mehrere Elemente gleichzeitig testen (Multivariate Testing) oder A/B-Tests nur mit einem Teil Ihrer Besucher durchführen, indem Sie Ihre Besucher segmentieren.
- Die User Experience auf mehreren Seiten oder anhand komplexer Kriterien personalisieren.
Welche Teams den clientseitigen Ansatz in der Regel verwenden
Clientseitige Tests und Personalisierungen erfordern keine fortgeschrittenen technischen Fertigkeiten und ist somit für viele Digital Marketer gut geeignet. Innerhalb ihrer Tools, wie z.B. Kameleoon, haben die Teams Zugang zu einer anpassbaren Backoffice-Plattform, auf der sie ihre Tests erstellen und verwalten und die Ergebnisse beobachten und analysieren können. Online-Marketing-Teams haben Zugriff auf ein Drag-and-Drop Grafikeditor und eine Widget-Bibliothek, um ihre Tests zu erstellen und zu visualisieren, bevor sie den Besuchern angezeigt werden.
Da für diesen Ansatz keine fortgeschrittenen technischen Kenntnisse erforderlich sind, können alle Beteiligten zur Erstellung von Experimenten und zur Beobachtung der Ergebnisse beitragen.
Darüber hinaus ist es mit unseren speziellen Funktionen für Entwickler (Kameleoon Chrome Extension, Kameleoon Command Queue und Kameleoon Code Editor) möglich, auch die technischen Teams einer Marke direkt auf der Client-Side einzubeziehen.
Die Grenzen des clientseitigen Ansatzes
Der clientseitige Ansatz ermöglicht es Marketing-Teams, bei ihrer Optimierungsstrategie agil und flexibel zu sein, d.h. sie können sich schnell an die Bedürfnisse der Besucher anpassen.
- Komplexe Tests durchführen: Mit einem clientseitigen Ansatz können Sie die Architektur Ihrer Website nicht testen. Sie können beispielsweise keine Sortierungs-Algorithmen testen, keine neuen Funktionen hinzufügen oder Änderungen in Ihrem gesamten Sales Funnel evaluieren, wie z.B. den Vergleich eines One-Step und Five-Step-Prozesses.
- Tests gleichzeitig auf Websites und Mobilgeräten durchführen: Bei einem clientseitigen Ansatz können Sie keine Tests auf allen Channels durchführen. Dafür benötigt man den serverseitigen Ansatz.
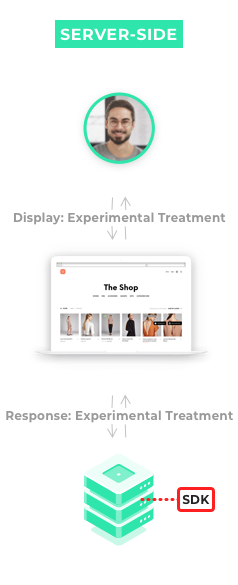
2 Der serverseitige Ansatz: Die Kontrolle über Ihre komplexe Experimente behalten
Der serverseitige (oder Full Stack) Ansatz ermöglicht es Technik-Teams und Entwicklern, all ihre Tests und Personalisierungen von ihrer normalen Arbeitsoberfläche aus zu steuern.
Wie es funktioniert
Serverseitig zu arbeiten bedeutet, dass die Optimierungshypothesen auf der Seite der Back-End-Architektur erstellt werden und nicht über den Browser des Besuchers, wie es beim clientseitigen Ansatz der Fall ist. Die Änderungen werden direkt beim Laden der HTML-Seiten generiert.
Dadurch wird der Flicker-Effekt vollständig vermieden: Die Ladezeit verschwindet serverseitig einfach und es ist nicht möglich, den unerwünschten Flicker-Effekt durch das Laden der Seite zu erzeugen.

Welche Art von Experimenten am besten geeignet sind
Mit dem serverseitigen Ansatz steuern Sie alle Elemente Ihrer Tests und Experimente direkt aus der Programmier-Oberfläche heraus. Auf diese Weise können Sie umfassendere Tests und Personalisierungen der Struktur oder des Ablaufs Ihrer Website durchführen.
Darüber hinaus können Sie im Full-Stack-Modus Ihre Experimente über das Web hinaus auf Ihre eigenen mobilen Apps auf Smartphone und Tablet ausrollen.
A/B-Tests, die nur serverseitig ausgeführt werden können
- Das Testen der technischen Struktur Ihres Produkts (z.B. Sortierung nach Popularität vs. Sortierung nach Preis, Einsatz neuer Suchalgorithmen oder Produktempfehlungen)
- Optimierung der Funktionsweise Ihrer Website (z.B. beim Einsatz neuer Funktionen oder bei der Implementierung neuer Regeln)
- Einführung neuer Schlüsselfunktionen (schrittweise) für eine bestimmte Kundengruppe (neuer Suchmaschinen-Algorithmus, neue Zahlungsmittel, Anmeldung über Facebook, usw.)
Beispiele für serverseitige Personalisierungen:
- Nur den treuesten Kunden wird ein kostenloser Versand angeboten.
- Sortier- oder Produktempfehlungs-Algorithmen nur an einem bestimmten Teil einer Besuchergruppe testen.
Welche Teams den serverseitigen Ansatz in der Regel verwenden
Der serverseitige Ansatz erfordert die Beteiligung von technischen Teams und Entwicklern.
Um Variationen oder Experimente auf Ihrer Website zu erstellen, müssen Sie nur einen einfachen if/else Code in Ihrer Back-End-Oberfläche verwenden, der mit SDK-Calling-Methoden gekoppelt ist.
Bei Kameleoon sind unsere SDKs für JAVa, .NET (#C), Node.js und PHP sowie für mobile Plattformen (iOS und Android) verfügbar.
3 Client-Side und Server-Side: zwei sich ergänzende Ansätze
Diese beiden Ansätze zur Optimierung der User Experience auf Ihrer Website sind komplementär und richten sich an unterschiedliche Ansprüche.
Zusammenfassend lässt sich sagen, dass der serverseitige Ansatz zwar technische Ressourcen und komplexere Entwicklungen erfordert, aber ein leistungsfähigeres und flexibleres Experimentieren ermöglicht.
Was den clientseitigen Ansatz betrifft, so ermöglicht er es den Teams, agil zu sein und Experimente sehr schnell durchzuführen.
Idealerweise sollten Unternehmen in der Lage sein, jeden dieser Ansätze zu nutzen, um alle ihre Teams in den Optimierungsprozess einzubeziehen und ihre verschiedenen Projekte unter den besten Bedingungen zu verwalten.